一、bootstrap 多层 modal 关闭后浏览器无法滚动的问题
- 问题描述:bootstrap 官方文档是说明不支持多层 modal 嵌套的,但是实践证明是可以的,只不过出现了多层嵌套后,当关闭了 modal,浏览器却无法上下滚动。
- 原因:滚动事件时击穿到 body 层的,当打开 modal 时,body 会增加样式“modal-open”,即将 overflow 变为了 hidden,此时是无法滚动的,而当 modal 被关闭之后,“modal-open”便被移除了。
解决:所以,解决很简单,只需要在 modal 关闭之后,在 body 上增加绑定“modal-open”样式即可。
$(".myModal").on("hidden.bs.modal",function(){
$(document.body).addClass("modal-open");
});
二、quartz 修改执行时间后出现立即执行的问题
- 问题描述:之前写过一个 quartz 的独立模块,可以进行界面化配置,传送门,但是后来发现了一个问题,即当调整了执行时间,即 cron 表达式之后,任务便立即执行了一遍。
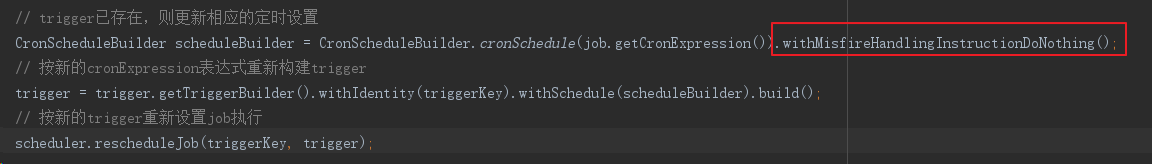
原因:通过查看构件 CronScheduleBuilder 的源码发现,当修改定时任务执行时间的时候,默认是立即执行一次的,所以我们进行相关调整。
解决:其实很简单,只需要增加一项配合即可 .withMisfireHandlingInstructionDoNothing(),可见下图红框

三、mysql 关于 is not null 的执行效率优化问题
- 问题描述:很简单,数据库是 mysql,过滤某个字段为空的数据,以前用的是 is not null,但是当数据量到达 20W 以上之后,is not null 的执行效率就会急剧下滑。
原因:该字段为空,即该字段不存在索引,查询效率很低
解决,其实很简单,使用一点点奇淫技巧起即可,即使用 mysql 的 if,如下:if(field, 0, 1)
四、文字过长后缩略显示的问题
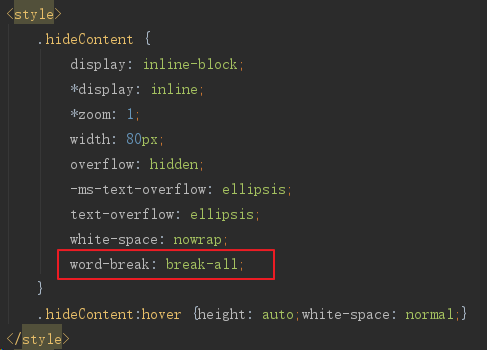
- 问题描述:之前在 table 中的某个列上,增加了样式,即当问题过长之后便显现缩略,即“这是缩略。。。”,然后鼠标放上去之后显示全文,但是后来发现此招仅对汉字等有效,而对于数字,则可以缩略,但是鼠标放上去之后不显示全文。
解决:使用 word-break: break-all; 样式来使连续的英文和数字进行换行显示,如下图

五、搬瓦工设置一键ss
- 问题描述:搬瓦工以前的 vps 是有傻瓜式搭建 ss 服务的前端管理界面,但是最新的 vps 是取消了这一功能的,虽然我们可以在服务器端手动安装 ss 程序,但是管理还是存在不便利性,附上搬瓦工官网:https://www.bwh1.net
解决:很简单,登录后台管理系统之后,访问此链接即可,接下来都是傻瓜式操作:https://kiwivm.64clouds.com/main-exec.php?mode=extras_shadowsocks
六、短链接的生成算法
- 问题描述:最近短信中需要添加访问连接,长链接不仅长,而且不友好,但是又不想使用外部的服务,于是手动写一套
原理:将长链接通过加密算法生成6位长度的短链接,然后再在 redis 中设置长、短链接的一对一关系,短链接访问时查询长链接然后进行重定向操作。
代码:
package com.wailian.util;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
/**
* @Description: 短网址生成器
* 1. 将长网址用md5算法生成32位签名串,分为4段,,每段8个字符。
* 2. 对这4段循环处理,取每段的8个字符, 将他看成16进制字符串与0x3fffffff(30位1)的位与操作,超过30位的忽略处理。多了也没用因为下面要分成6段 嘿嘿正好取整。注意用Long型变量(长度问题 你懂得)
* 3. 将每段得到的30位字符(后台以long十进制显示)又分成6段,通过移位运算将每5位分别与字符数组求与运算(0x0000003D),得到其在字符数组中的索引并取出拼串。
* 4. 这样一个md5字符串可以获得4个6位串,取里面的任意一个就可作为这个长url的短url地址。
* @Author: Jet.Chen
* @Date: 2018/8/14
*/
@Component
public class ShortUrlGenerator {
public static void main(String[] args) {
String sLongUrl = "http://192.168.154.77:9090/customized/customerPage?token=8500e409da8542aece6ebc42ca2a6d92";
String[] aResult = shortUrl (sLongUrl);
// 打印出结果
for ( int i = 0; i < aResult. length ; i++) {
System. out .println( "The string [" + i + "] is " + aResult[i]);
}
}
// 返回4段
public static String[] shortUrl(String url) {
// 可以自定义生成 MD5 加密字符传前的混合 KEY
String key = "wailianJet" ;
// 要使用生成 URL 的字符
String[] chars = new String[] { "a" , "b" , "c" , "d" , "e" , "f" , "g" , "h" ,
"i" , "j" , "k" , "l" , "m" , "n" , "o" , "p" , "q" , "r" , "s" , "t" ,
"u" , "v" , "w" , "x" , "y" , "z" , "0" , "1" , "2" , "3" , "4" , "5" ,
"6" , "7" , "8" , "9" , "A" , "B" , "C" , "D" , "E" , "F" , "G" , "H" ,
"I" , "J" , "K" , "L" , "M" , "N" , "O" , "P" , "Q" , "R" , "S" , "T" ,
"U" , "V" , "W" , "X" , "Y" , "Z"
};
// 对传入网址进行 MD5 加密
String sMD5EncryptResult = (MD5Util.generateMD5(key + url));
String hex = sMD5EncryptResult;
String[] resUrl = new String[4];
//得到 4组短链接字符串
for ( int i = 0; i < 4; i++) {
// 把加密字符按照 8 位一组 16 进制与 0x3FFFFFFF 进行位与运算
String sTempSubString = hex.substring(i * 8, i * 8 + 8);
// 这里需要使用 long 型来转换,因为 Inteper .parseInt() 只能处理 31 位 , 首位为符号位 , 如果不用 long ,则会越界
long lHexLong = 0x3FFFFFFF & Long.parseLong (sTempSubString, 16);
String outChars = "" ;
//循环获得每组6位的字符串
for ( int j = 0; j < 6; j++) {
// 把得到的值与 0x0000003D 进行位与运算,取得字符数组 chars 索引
//(具体需要看chars数组的长度 以防下标溢出,注意起点为0)
long index = 0x0000003D & lHexLong;
// 把取得的字符相加
outChars += chars[( int ) index];
// 每次循环按位右移 5 位
lHexLong = lHexLong >> 5;
}
// 把字符串存入对应索引的输出数组
resUrl[i] = outChars;
}
return resUrl;
}
}



文章评论